How Do You Add Script To The Head Of A Blog In Hubspot
Turning a CodePen Project Into a HubSpot Module

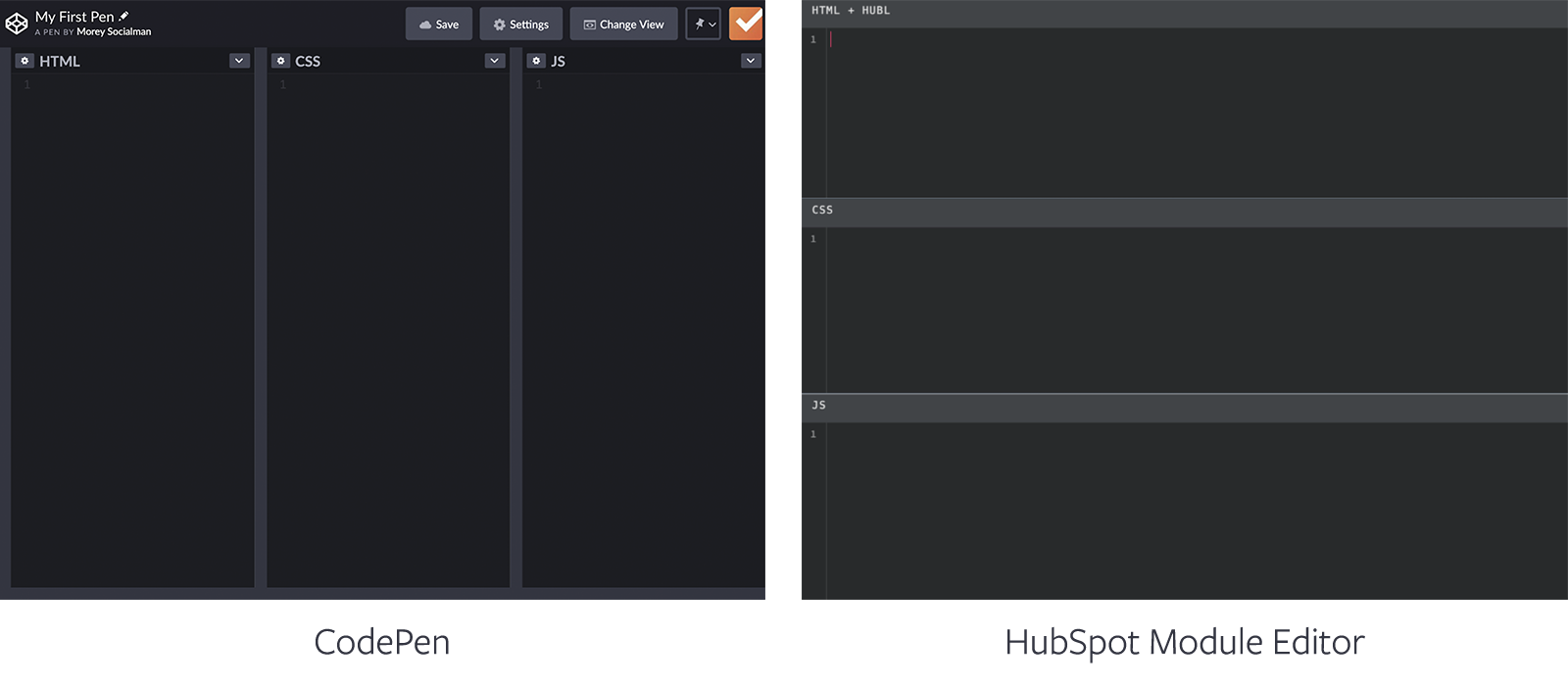
CodePen is a development interface that combines HTML, CSS, and JavaScript (link to JavaScript QOTD) in one environment. CodePen enables users to create web modules, or "Pens," which can be used on websites. One of CodePen's greatest features is its ability to display the results of your code in realtime. This makes for a perfect environment for coders and developers alike. CodePen is a playground for coders and developers that enjoy pushing the boundaries of web development. The best thing about this playground is its social element. CodePens can be shared, copied, altered, and improved by anyone that wishes to do so. CodePen can also house frequently used groups of code. At Morey Creative, we create client signatures in CodePen with easy instructions for team members about implementation and making adjustments. That being said, the creations in CodePen are open source and can be utilized on any site, anywhere. Luckily for HubSpot users, you can take the code from CodePen and transfer it right into the HubSpot Design Manager to feature and use on your site. In the CodePen environment you'll see three main panels, similar to how the HubSpot Design Manager is laid out. These are labeled "HTML," "CSS" and "JS," the latter for JavaScript. Each panel has settings where preprocessors and external scripts/stylesheets can be added. 1. Copy the Code: transferring code from CodePen to HubSpot is very straightforward. You can start by simply copying the it from one panel in CodePen and pasting it into the associated panel in the HubSpot Design Manager. 2. Check for Libraries & External Files: once the code is copied over, you'll want to check for any external stylesheets, libraries or scripts included in the CodePen. The most common library you'll see attached here is jQuery. You'll want to make sure any files referenced in the CodePen settings are referenced in your HubSpot module (shown below). Unfortunately, sometimes you run into problems during this process. Below is a list of things to try in order to troubleshoot your module when it doesn't perform as expected. 1. Double-check external files: I know, I know, you already did this, but it's ALWAYS worth a double-check. Make sure you've reviewed each panel for any external files you may have missed. Also, double-check the preprocessor settings for each panel (HTML, CSS and JS). 2. Move around your JavaScript calls: As you begin creating more complex modules, you may have multiple scripts being called throughout the module. Sometimes, certain scripts need to precede others. As a rule of thumb, jQuery should be called first, 99% of the time. When in doubt, bring your JS calls up to the top of your HTML panel in the HubSpot Design Manager. 3. Ask for help: Ask someone else, anyone else, to take a look at your module. Getting a fresh pair of eyes on your code can never hurt. Have you ever looked at a word you use all the time and think, "Is that how it's spelled?" Sometimes you're staring at your code for so long you start to miss things you never thought you would. What Is CodePen?
Why Use CodePen?
Getting Started
The Panels
The Transfer


3. Check Your Module: To test your new HubSpot module, you can click on the "Preview" button in the upper right of the HubSpot Design Manager (shown below). This opens up a live preview window of your module and how it functions and looks. Your module should be almost identical to the CodePen you referenced.

Troubleshooting Build Your First HubL Custom Module
Read The Blog Here ⇢
Examples
Below are some CodePens we've created or altered from other users. From the simple to the complex, these examples demonstrate CodePen's ability to elevate HubSpot custom modules.
Actions on Scroll
See the Pen Actions on Scroll (Element in View) by Morey Socialman (@moreysocialman) on CodePen.
Interactive Alexa Demo
See the Pen Interactive Alexa Demo by Morey Socialman (@moreysocialman) on CodePen.
Simple Email Signature
See the Pen Accessible Email Template Morey Creative Studios by Morey Socialman (@moreysocialman) on CodePen.
Morey Creative Studios is a New York-based HubSpot Partner Agency. We help organizations leverage HubSpot to achieve sustainable growth with a slate of features including web design and inbound content creation. Contact us today to learn how our services can benefit you.
How Do You Add Script To The Head Of A Blog In Hubspot
Source: https://www.moreycreative.com/blog/turning-a-codepen-project-into-a-hubspot-module
Posted by: humphreyhunty1956.blogspot.com

0 Response to "How Do You Add Script To The Head Of A Blog In Hubspot"
Post a Comment